ーこの記事は5分で読めますー
前回の記事では、対米ドルで円安が進行していることについてふれました。
-

-
【ブログ再始動】2022年も残り2か月余り 米株の見通しは?-後編
続きを見る
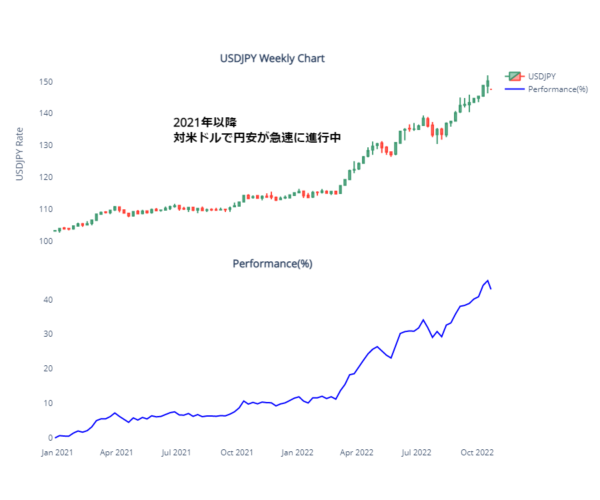
その際、Pythonコードで作成したドル円のチャートを載せました。
前回の記事で使ったドル円のチャート
今回は、このドル円チャートを描画するためのPythonコードをご紹介します。
この記事を読んでわかること
- 可視化ライブラリ『Plotly』の基本コードが学べます
- ローソク足チャートのつくり方が学べます
- ラインチャートのつくり方が学べます
- 複数のチャートを描画する方法が学べます
この記事はこんな方におすすめ
- プログラミング言語『Python』に興味がある人
- Pythonに興味はあるが学ぶことをためらっている人
- Pythonを使って投資の分析をしたい人
今回はPythonの可視化ライブラリ『Plotly』を使って、ドル円のチャートを作成するコードをご紹介します。
PlotlyとPython用のウェブフレームワーク『Dash』を学べば、自分でWebアプリケーションを作ることだってできます。
ジェイは、以下のUdemyコースでPlotlyとDashを一気に学びました。
ジェイが学んだコース
このコースを学び終える頃には、あなたもチャートやグラフの描画だけでなく、簡単なWebアプリケーションを作れるようになります。
興味のある方はぜひ、チャレンジしてみてください!
本題

可視化ライブラリ『Plotly』
Pythonには、数値のデータをグラフやチャートで描画するためのツールである『可視化ライブラリ』がいくつかあります。
Pythonの可視化ライブラリ
- Matplotlib
- Seaborn
- Plotly
代表的な可視化ライブラリは、一番上の『Matplotlib』です。
2番目の『Seaborn』は、matplotlibをより ”かっこよくした” または ”かっこよくする” 時に用いるライブラリです。
今回取り上げる可視化ライブラリは、一番最後の『Plotly』です。
ジェイがPlotlyでデータを可視化する理由は、2つあります。
2つの理由
- 動的なグラフやチャートが作れる
- 詳細なデータが簡単に確認できる
では、ここから一緒にPythonコードをみていきましょう!
Pythonコード
まずは、今回のPythonコードの全体像をお見せします。
その後、ひとつひとつのコードについて解説します。
なお、各ライブラリについてはインストール済みであることを前提として、話を進めます。
コードの全体像
#必要なライブラリのインポート
import pandas as pd
import yfinance as yf
import datetime as dt
#ドル円の週足データをYahoo! Finance USから取得
jpy = yf.download(tickers='JPY=X',
start = '2021-01-01',
end=dt.datetime.today(),
interval='1wk' )
#パフォーマンスのカラムを新たにつくる
jpy['Performance(%)'] = (jpy['Adj Close']/jpy['Adj Close'].iloc[0]-1)*100
#plotlyでドル円のチャートを描画する
fig = make_subplots(rows = 2, cols=1,
vertical_spacing = 0.1,
shared_xaxes=True,
subplot_titles=['<b>USDJPY Weekly Chart', '<b>Performance(%)'])
fig.update_layout(xaxis_rangeslider=dict(visible=False))
fig.update_layout(autosize=False,
height=750,
width=900,
hovermode = 'closest',
yaxis = dict(title = 'USDJPY Rate'),
plot_bgcolor = 'white')
fig.add_trace(go.Candlestick(
x=jpy.index,
open=jpy['Open'],
high=jpy['High'],
low=jpy['Low'],
close=jpy['Adj Close'],
name = 'USDJPY'))
fig.add_trace(go.Scatter(x = jpy.index,
y = jpy['Performance(%)'],
name='Performance(%)',
line = dict(color = 'blue')),
row = 2,
col = 1)
fig.add_annotation(text='<b>2021年以降<br>対米ドルで円安が急速に進行中',
showarrow=False,
x=dt.datetime(2021,10,31),
y=135,
align='left',
font=dict(size=18,color='black'))
fig.show()
コードの解説
ライブラリのインポート
#必要なライブラリのインポート import pandas as pd import yfinance as yf import datetime as dt #plotlyをインポート★今回はこれが重要! import plotly.graph_objects as go from plotly.subplots import make_subplots
・pandasはPython版のエクセルです。データ分析では必須のライブラリです。
・yfinanceは、Yahoo! Finance USから株価や為替のレートを取得する際に必要なライブラリです。
・datetime は、日付の設定や編集を行う時などに使うライブラリです。株価や為替レートのような時系列データを扱う際、よく使います。
そして今回のテーマの主役が、『Plotly』です。
・plotly.graph_objectsは、Plotlyを使う際の”定型文”です。
・ plotly.subplotsとmake_subplotsは、複数のチャートを描画する時に必要なコードです。
★各コードの一番後ろに『as ○○』と書くことで、その後に書くコードを省略することができます。
ドル円のデータを取得
#ドル円の週足データをYahoo! Finance USから取得
jpy = yf.download(tickers='JPY=X',
start = '2021-01-01',
end=dt.datetime.today(),
interval='1wk' )
・yfinanceで、ドル円の週足データを取得するコードです。以下の引数を設定します。
引数の設定
- tickers:取得したいデータのティッカーを入力
- start:最初のデータ取得日
- end:最後のデータ取得日
- interval:日足、週足などの時間軸を設定
ドル円のティッカーは『JPY=X』です。
intervalで週足のデータを取得する場合は『1wk』とします。1weeklyの略ですね。
他にも、『1m(1分), 2m(2分), 5m(5分), 15m(15分), 30m(30分), 60m(60分), 90m(90分), 1h(1時間), 1d(日足), 5d(5日間), 1mo(1か月), 3mo(3か月)』などの時間軸があります。
まずは数行のPythonコードでささっとチャートを描画してみよう!
#plotlyでドル円のローソクチャートを描画
fig = go.Figure(
data=[go.Candlestick(
x=jpy.index,
open=jpy['Open'],
high=jpy['High'],
low=jpy['Low'],
close=jpy['Adj Close'])])
fig.show()
さて、いよいよPlotlyでドル円のローソク足チャートを描画してみましょう!
・go.Figureで、チャートの大枠を設定します。
・go.Candlestickで、簡単にローソク足チャートを描画することができます。以下の引数を設定してください。
引数の設定
- x:日時の設定
- open:始値の設定
- high:高値の設定
- low:安値の設定
- close:終値の設定
xは日付です。日付はインデックスに位置しているので、『jpy.index』と設定してください。
あとは『変数名[ '各カラム名' ]』で、四本値段(始値 / 高値/ 安値 / 終値 )を設定するだけです。
・fig.show()で実行すると、以下のチャートが描画されます。
チャートと呼ぶには、あまりにも味気ないですね...
なので、上のチャートをよりかっこよく編集していきましょう!
Plotlyでチャートを編集するには?
#update_layoutでチャートを編集
fig = go.Figure(
data=[go.Candlestick(
x=jpy.index,
open=jpy['Open'],
high=jpy['High'],
low=jpy['Low'],
close=jpy['Adj Close'])])
fig.update_layout(autosize=False,
width=850,
height=650,
hovermode = 'closest',
title = dict(text ='<b>USDJPY Weekly Chart', font = dict(size = 30),x = 0.5, y = 0.93, xanchor = 'center'),
xaxis = dict(title='Date', gridcolor = 'grey'),
yaxis = dict(title = 'USDJPY Rate', gridcolor = 'grey'),
plot_bgcolor = 'white')
fig.show()
・update_layoutを使うことで、Plotlyではチャートのレイアウトが自由自在に編集 / 変更ができます。
引数の設定
- autosize:チャートサイズを自動で設定
- width:チャートの横幅を設定
- height:チャートの縦幅を設定
- hovermode:カーソルで合わせたデータの表示形式を設定
- title:チャートタイトルの設定
- xaxis:x軸のレイアウト設定
- yaxis:y軸のレイアウト設定
- plot_bgcolor:チャート背景の色彩を設定
・widthやheightでチャートサイズを自分で設定する場合、autosizeは『False』でOKです。
・hovermodeに『closest』と指定すると、カーソルを合わせた位置のデータがボックスの中でまとまって表示されます。
他にも、『"x", "y", "x unified", "y unified"』があります。
・titleでー
①text=表示したいチャートタイトルの設定
②font=フォントサイズの設定
③xとyでチャートタイトルの位置を設定
④xanchor=左寄り、右寄り、中央寄せを設定
・xaxisとyaxisで、ラベルやグリッド線の表示設定ができます。
・plot_bgcolorで、チャートの背景色を自由に変更することができます。ちなみにジェイは、白が好きです。シンプルかつわかりやすいからです。
・fig.show()で実行すると、以下のチャートが描画されます。
よりプロらしいチャートに仕上がりつつありますね。
Plotlyで複数チャートを描画してみよう!
さて、最後の仕上げといきましょうか。
ドル円のローソク足とパフォーマンスのラインチャートを同時に描画してみましょう!
#ドル円のローソク足とパフォーマンスのチャートを同時に描画
fig = make_subplots(rows = 2,
cols=1,
vertical_spacing = 0.1,
shared_xaxes=True,
subplot_titles=['<b>USDJPY Weekly Chart', '<b>Performance(%)'])
fig.update_layout(xaxis_rangeslider=dict(visible=False))
fig.update_layout(autosize=False,
height=750,
width=900,
hovermode = 'x unified',
yaxis = dict(title = 'USDJPY Rate'),
plot_bgcolor = 'white')
fig.add_trace(go.Candlestick(
x=jpy.index,
open=jpy['Open'],
high=jpy['High'],
low=jpy['Low'],
close=jpy['Adj Close'],
name = 'USDJPY'))
fig.add_trace(go.Scatter(x = jpy.index,
y = jpy['Performance(%)'],
name='Performance(%)',
line = dict(color = 'blue')),
row = 2,
col = 1)
・『make_subplots』🌟ここが今回のテーマで最も重要なコードです!
このコードを書くことで、Plotlyでは複数のチャートを同時に描画することができます。
以下の引数で、お好みのチャートレイアウトを設定することができます。
引数の設定
- rows :横に何個のチャートを描画するか?を設定
- cols:縦に何個のチャートを描画するか?を設定
- vertical_spacing :チャート間の ”縦の余白" を設定
- shared_xaxes:x軸を共有するかどうかを設定
- subplot_titles:チャートタイトルの設定
・rows やcolsで、横と縦にいくつのチャートを描画するのか?を設定します。
・vertical_spacing で、チャート間の ”縦の余白" を設定します。
”横の余白" を設定する場合は、『horizontal_spacing』を使います。
・shared_xaxesで、x軸のデータ(日付の表示)を共有するかどうか?を設定します。
『shared_yaxes』とすれば、y軸のデータ(株価や為替レート)を共有できます。
・subplot_titlesで、チャートのタイトルが設定できます。
・update_layoutで、今回は邪魔な『レンジスライダー』を削除します。
『xaxis_rangeslider=dict(visible=○○)』の○○箇所を『False』にすれば、レンジスライダーが削除できます。
・『add_trace』について。
Plotlyで複数のチャートを描画する際は、このコードを多用します。
・『go.Scatter』は、ラインチャートを表示する際に使用します。以下の引数で細かい設定を行います。
引数の設定
- x :x軸データ(日付や時間)の設定
- y:y軸データ(株価や為替レート)の設定
- name:チャートタイトルの設定
- line:ラインチャートの色や太さなどの設定
- rows :何行目に表示するのか?を設定
- cols:何列目に表示するのか?を設定
2つ目以降のチャートを表示する際にポイントとなるのがー
ポイント
- rows とcolsの指定
です。
ここで、どのチャートをどの位置に表示したいのか?を決めます。
今回は、ローソク足チャートの下にパフォーマンスのラインチャートを設定します。
なので、『row = 2:2行目 / col = 1:縦1列』として、縦並びで設定することになります。
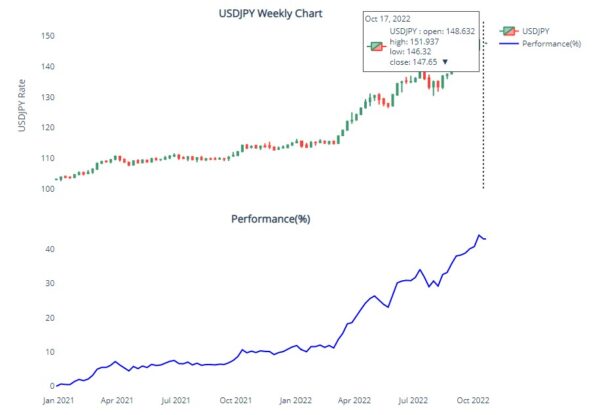
・fig.show()で実行すると、以下のチャートが描画されます。
なお、今回は『hovermode 』を”x unified”にしています。データの表示形式が変わっていることが分かります。
アノテーション(注釈等)を追記してみよう!
さて、最後に注釈や注記といった『アノテーション』をチャート上に描画してみましょう!
以下のコードを追記するだけで、簡単にチャート上でアノテーションが表記できます。
fig.add_annotation(text='<b>2021年以降<br>対米ドルで円安が急速に進行中',
showarrow=False,
x=dt.datetime(2021,10,31),
y=135,
align='left',
font=dict(size=18,color='black'))
・『add_annotation』で、チャート上にアノテーションを表記することができます。
表記したい注釈や表記する位置などは、以下の引数で設定します。
引数の設定
- text:表記したい文章を設定
- showarrow:矢印の表記を設定
- x:表記するx座標の設定
- y:表記するy座標の設定
- align:左寄り、右寄り、中央寄りの設定
- font:フォントのサイズや色を設定
・fig.show()で実行すると、前回の記事で掲載したドル円の週足チャートが表記されます。
引数の設定によって、Plotlyのチャートはお好みに合わせて自由自在に設定することができます。
この記事と公式サイトのコードを参考にしながら、遊んでみてください!
お疲れ様でした!
あなたに合ったPythonの学習方法は?

何をやりたいのか?
『Python』は、色々なことができるプログラミング言語です。
色々なことができるがゆえにー
ゴールの設定
あたながPythonで何をやりたいのか??
まずは、学ぶゴールをしっかりと定めることが重要です。
自分に合った学び方は?
Pythonを学ぶ目的が定まったら、次に考えるべきことはー
次に考えるべきこと
あたなに合ったやり方でPythonを学ぶ
ことです。
『あなたに合った』ーという点が、非常に重要です。
なぜなら、プログラミング言語の学習を始めても、途中で止めてしまう人が多いからです。
『プログラミング 挫折』でGoogle検索をかけるとー『挫折率90%』なんて結果が表示されます。
だからこそ、Pythonを学び始める前に、きちんとしたゴール設定とあなたに合った学び方を考えることが重要なのです。
どんな方法があるの?
では、どんな学び方があるのか?
ジェイの経験上、プログラミング言語の学習では、あなたがー
あなたの特性は?
- 独学でガンガンいくタイプなのか?
- 学校で教わるタイプなのか?
この点を考えることです。
・独学でガンガンやれる人は『Udemy』へ
独学でガンガン学べる人は、世界最大のオンライン学習プラットフォーム『Udemy』で学ぶことをお勧めします。
初心者の方におすすめのコース おすすめ度
▶現役シリコンバレーエンジニアが教えるPython 3 入門 + 応用 +アメリカのシリコンバレー流コードスタイル
Pythonに興味がある人、学ぶことをためらっている人には、このコースをおすすめします。
タイトルにあるとおり、現役のエンジニアの方がPythonの基礎から応用までを丁寧に教えてくれるコースです。
このコースを学習しながら、同時にアウトプットの練習もしていけば、効率よくプログラミングのスキルをアップさせることができます。
・学校で教わりたい人は『テックアカデミー』へ
一方、知識と経験が豊富な教師からちゃんと学びたい人は、プログラミングスクールをお勧めします。
ジェイは、テックアカデミーとPyQというスクールで学んだ経験があります。
これからPythonを学ぼう!という人には、『テックアカデミー』をお勧めします。
まずは無料カウンセリングで適正を確かめよう おすすめ度
▶無料キャリアカウンセリング
独学が苦手な人は、迷わずプログラミングスクールに行くことをおすすめします。
メンターが的確に指導してくれるからです。
しかし、スクールは人によって合う合わないがあります。
まずは、無料カウンセリングのあるテックアカデミーで『プログラミングの学習ってこんな感じか』ということを体感してください。
自分に合う!と思う場合は、以下のPythonコースを受講しましょう。
▶Pythonコース
このコースでは、Pythonに関するすべての基本が学べます。
学ぶ期間は、学生 / 社会人を問わず4週間(1ヶ月)がおすすめです。
それ以上だと間伸びして、学習するモチベーションが下がる可能性があるからです。
・機械学習を学びたい人は迷わず『PyQ』
Udemyやテックアカデミーのカリキュラムを一通りこなせば、基本的なPythonコードを自在に書けるようになります。
そして、Pythonの基本を学んだ先にあるのはやはりー
基本の先
機械学習(マシーンラーニング)
だと思います。
もし、この分野をスクールで学びたいと思うならば、『オンラインPython学習サービス「PyQ™(パイキュー)」』がお勧めです。
PyQは、Pythonの基本から機械学習まで、体系的に学べるカリキュラムを提供しています。
基本から機械学習まで体系的に学ぼう おすすめ度
▶オンラインPython学習サービス「PyQ™(パイキュー)」
PyQはPythonの基本から統計学、さらには機械学習まで学べる豊富なコースを提供しています。
問題を解く形式で勉強するスタイルなので、インプットとアウトプットのバランスが絶妙なカリキュラムとなっています。
▶【PyQ】いよいよ、誰でも機械学習を学べる時代へ
『Pythonの基本→統計学』の順で学んだあと、機会学習にチャレンジすると効率的に『データ分析の何たるか』を学ぶことができます。
今回のまとめ

まとめ
- 可視化ライブラリ『Plotly』なら簡単にグラフやチャートが作れる
- Plotlyは引数で細かい設定ができる優れたライブラリである
- 動的グラフ/チャートをつくりたいならPlotlyがおすすめ
- Pythonを効率的に学ぶ方法について
今回は以上です。
最後までお読みいただき、ありがとうございました。
注記事項
当サイトのコンテンツを参考に投資を行い、その後発生したいかなる結果についても、当サイト並びにブログ運営者は一切責任を負いません。すべての投資行動は『自己責任の原則』のもとで行ってください。